Cara membuat website / blog pada saat ini
tidaklah serumit sebagaimana halnya dahulu, jika zaman dahulu hanya
beberapa orang saja yang dapat melakukannya dan mereka yang ahli dalam
berkoding saja yang bisa membuatnya, sekarang orang awampun bisa membuat
website sendiri dengan mudah dan cepat walau tanpa harus dapat memahami
bahasa pemograman.
Bagi sebagian Anda yang mungkin saat ini
masih bingung dan kesulitan dalam pembuatan website, berikut ini adalah
langkah langkah yang dapat anda lakukan untuk menciptakan website.
Ikuti Langkah langkah berikut ini untuk membuatnya:- Buka browser favorit Anda (Chrome /Firefox) lalu buka halaman berikut ini : http://api.idhostinger.com/redir/98518 atau klik gambar ini :

- Setelah itu, klik “Order sekarang” atau “Buat Akun”

- Masukkan data diri Anda dengan benar, lalu klik “Buat Akun”

- Sekarang Anda diminta untuk konfirmasi email.
- Silahkan buka email yang Anda gunakan untuk mendaftar tadi, lalu klik kode konfirmasi yang telah dikirimkan.
Hostinger Indonesia info@idhostinger.com Halo xxxxx , Terimakasih telah bergabung dengan kami. Silahkan klik link di bawah ini untuk melakukan aktivasi akun Anda: http://cpanel.idhostinger.com/auth/confirm/hash/xxxxxxxx Terimakasih
- Pendaftaran berhasil, sekarang masukkan nama website yang akan kita buat, misalkan http://www. topinfo (dot)16mb(dot)com dan lengkapi data dibawahnya, kemudian klik “Buat”. Jika menginginkan menggunakan domain .com, .net, .org / tanpa embel2 16mb, maka Anda harus membeli domain tersebut terlebih dahulu dan mengarahkan Name Server (DNS) ke idhostinger.

- Akan muncul proses pembuatan akun website, tunggu sampai selesai dan statusnya menjadi Akun Aktif (Sekitar 5 menit).
- Jika sudah “Akun Aktif”, cek dengan mengakses alamat website Anda tadi di browser, maka akan muncul gambar berikut ini :

“Your website is up and running!”, artinya website anda sudah jadi dan sudah berjalan. - Tahap selanjutnya ialah instalasi script/ software website. Kembali ke halaman idhostinger, klik “Kontrol Panel” lalu pilih website Anda kemudian tekan “Beralih” (Switch).

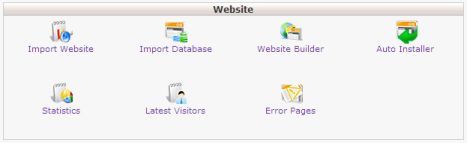
- Setelah masuk “Kontrol Panel”, cari di bagian “Website” dan klik “Penginstall Otomatis” (Auto Installer).

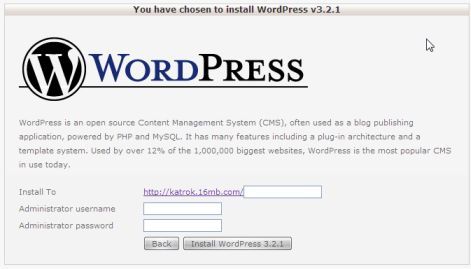
- Kemudian silahkan pilih salah satu script / software website yang disediakan, misalnya WordPress. Klik “Install WordPress”, lalu masukkan user dan password untuk login website.


- Kotak pertama biarkan kosong. Artinya anda akan menggunakan main folder (root situs) sebagai tempat installasi wordpress.
- Kotak kedua isi dengan nama akun admin situs anda, isi apa saja sesuai selera. Ini adalah username yang akan digunakan untuk login bagian backend situs wordpress anda, yakni ketika anda akan posting, membalas komentar, dll.
- Kotak ketiga isi pasword sesuai selera.
- Jika muncul pertanyaan, klik saja “OK”.
- Tunggu proses instalasi website sampai selesai (sekitar 10 detik saja).
- Setelah instalasi selesai, maka akan muncul data-data website Anda. Silahkan ini dicatat untuk login ke website Anda.

- Website Anda sudah jadi, silahkan buka “URL instalasi” untuk melihat website dan “URL Login” untuk login dan mengatur website.
- Tahap selanjutnya Anda tinggal mengatur beberapa settingan tampilan website Anda agar lebih menarik. Jangan lupa juga untuk menambahkan beberapa artikel agar web tidak terlihat kosong tanpa ada berita. Untuk langkah-langkahnya silahkan baca artikel “Update” dibawah ini.
- Setelah semuanya siap jangan lupa daftarkan website Anda ke mesin pencari seperti google, yahoo dan bing serta sering-sering promosi dan submit artikel ke berbagai jejaring sosial bookmark agar banyak pengunjung. Caranya silahkan baca ke sini.
- Bagi yang masih bingung dan gagal terus atau yang ga mau capek2 nyobain cara diatas, bisa suruh buatin ama saya aja
 . Tapi ane saranin coba bikin sendiri lah dan jangan mudah menyerah.
Coba dan coba lagi. Lagian kalo bikinan sendiri dan berhasil, tentu akan
lebih bangga rasanya daripada dibuatin. Tul gak?
. Tapi ane saranin coba bikin sendiri lah dan jangan mudah menyerah.
Coba dan coba lagi. Lagian kalo bikinan sendiri dan berhasil, tentu akan
lebih bangga rasanya daripada dibuatin. Tul gak?
Panduan Cara Membuat Website dengan Domain .Com/.Net/.Org
Toko Online Murah, Harga Terserah Anda!
Panduan Membuat Website Sekolah, klik disini!
-= UPDATE =-
Panduan Dasar Mengelola Situs Berbasis WordPress :A. Cara Login ke Dashboard WordPress Self Hosting
- Ketikkan “www. alamat-situs-anda (dot)16mb(dot)com/wp-admin”
- Masukkan username dan password, lalu klik “Log In”
- Ketikkan “www. alamat-situs-anda (dot)16mb(dot)com/wp-admin”
- Pada bagian bawah kotak login, klik “Lost Your Password?”
- Masukkan username / email Anda, maka password akan dikirim ke alamat email Anda
- Login ke Dashboard WordPress Anda
- Pada bagian kanan atas, klik link username Anda misalkan “Howdy, Admin”
- Scoll ke bawah, pada bagian “New Password” isikan dengan password baru dan isikan pula pada kotak dibawahnya.
- Tips: Lihat indikator di bawah kotak, jika berwarna Merah / low, sebaiknya ganti password Anda dengan yang lebih aman sampai indikator berwarna Hijau / Strong
- NB: Pada halaman ini Anda juga bisa melengkapi data-data Anda seperti mengganti nama, avatar (Foto Profil), email, website dsb.
- Klik “Update Profile”
- Login ke Dashboard WordPress Anda
- Scroll ke bawah, klik menu “Apperance” -> “Themes”
- Klik tema yang Anda inginkan, lalu klik “Activate”
- Login ke Dashboard WordPress Anda
- Scroll ke bawah, klik menu “Apperance” -> “Themes”
- Pada bagian atas, klik “Install Themes”
- Jika Anda ingin menginstall secara online, masukkan kata kunci pada kotak pencarian misalnya “simple theme” atau “magazine” lalu klik “Search atau bisa juga melalui Feature Filter, centang fitur yang Anda inginkan, lalu klik “Find Theme”
- Jika Anda sudah punya file tema wordpress, silahkan klik menu Upload dan pilih file wordpress Anda. Setelah itu klik “Install Now”
- Login ke Dashboard WordPress Anda
- klik menu “Posts” -> “Add New”
- Klik “Enter Title Here”, lalu masukkan judul artikel
- Pada kotak dibawahnya, masukkan artikel Anda. Bisa dengan cara copy paste dari file ms. word atau dokumen yang lain
- Untuk menambahkan gambar, lagu atau film klik icon sebelah tulisan “Upload/Insert”
- Untuk membuat fitur “Read More” atau “Selengkapnya…” klik icon “Insert More Tag” atau tekan “Alt+Shift+T”
- Lihat pada bagian kanan, pada kotak “Categories” pilih kategori artikel atau buat baru dengan klik “+Add New Category”
- Pada kotak “Tags”, masukkan kata kunci artikel misalnya “jaringan komputer, tkj, panduan”. Setiap kata kunci dipisahkan dengan koma. Setelah kata kunci dituliskan semua, tekan “Enter”
- Untuk menerbitkan tulisan, klik tombol biru bertuliskan “Publish”
- Untuk menyimpan tulisan saja tanpa diterbitkan, klik “Save Draft”
- Login ke Dashboard WordPress Anda
- Scroll ke bawah, klik menu “Settings” -> “General” (Pengaturan->Umum)
- Ganti Site Title / Judul Situs sesuai dengan yang Anda inginkan, misal “Habibie Blogs”
- Ganti Slogan menjadi moto hidup Anda, misal “… membela yang benar!” atau “… gerakan perubahan!”. Kaya slogan parpol ya? hehe….
- klik “Save” untuk menyimpan

Tidak ada komentar:
Posting Komentar